Accessibility of Alt Text for Blind People | Qualitative study |
Accessibility of Alt Text for Blind People | Qualitative study |
Aim: Qualitative study of the accessibility of alt text in academic PDFs and co-design workshop with blind academics to improve alt text.
Outcome: Submitted as pictorial to DIS ‘23, titled “Malicious” Pictorials: How Alt Text Matters to Screen Reader Users’ Experience of Image-Dense Media
Team: This research is done in collaboration with INsite Lab, UC Irvine, under Dr. Stacy Branham, Associate Professor, and Michael Gilbert, Researcher at Google.
Role
Motivation
Conducting expert walkthrough sessions, qualitative coding and further analysis of sessions.
In academia, and specifically in the ACM SIGCHI community, PDF is still the primary format for publication archival and dissemination. Efforts to remediate the accessibility of PDFs through volunteer labor or contracting with service providers are ongoing, yet recent studies find low accessibility of ACM SIGCHI publications. The present research aims to contribute to this growing body of work by raising awareness and identifying possible solutions for blind people accessing these academic PDFs, with the ultimate goal of more effectively realizing ACM’s values of “fostering the open exchange of information” and “increasing visibility and accessibility of the community’s research.”
Research Questions
How screen reader accessible are pictorials? What is the screen reader user experience of pictorials? How can we design accessible pictorials?
Content Analysis
We do a content analysis of 95 pictorials to identify common image patters and alt text practices.
Process
Expert Walkthrough
We conduct 3 think-aloud sessions with a blind academic to be walked through their process of reading academic pictorials. We then qualitatively code the transcripts of these interviews to identify common themes of inaccessibility.
Co-Design Workshop
We conduct a design workshop with 4 blind academics to co-create alt text for the images of our pictorial. Through this, we outline a set of recommendations for writing accessible alt text for pictorials.
Content Analysis
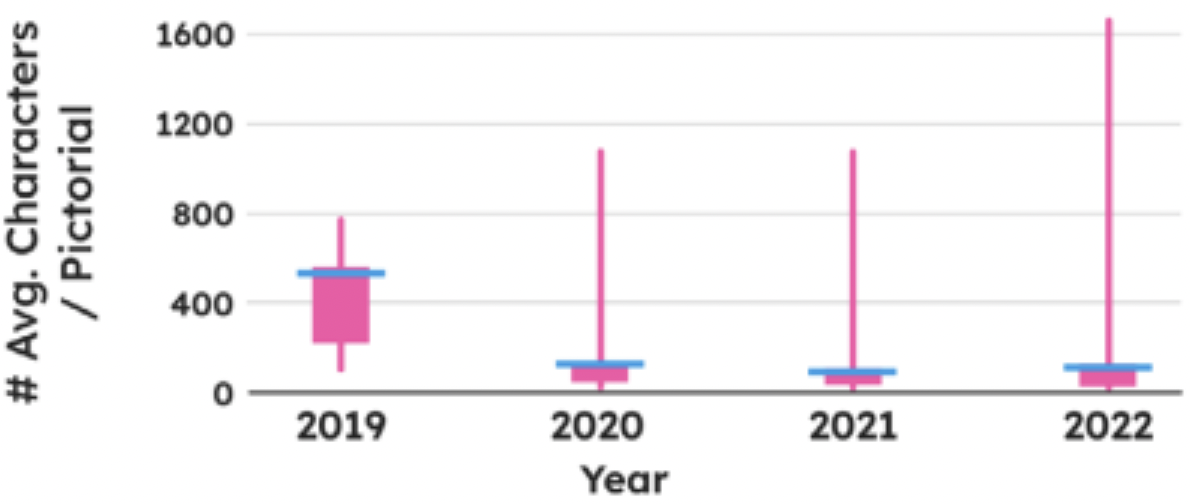
The content analysis shows us that the number of alt tags has increased significantly from 2019 to 2022. Length of alt text varies significantly and is higher than the guidelines recommend.
Through our content analysis, we identified nine patterns of alt text that do not conform to standard alt text guidelines, and thus may diminish accessibility:
Expert Walkthrough
This begs the question - What effect do these malicious patterns of alt text have on the screen reader user experience? To learn this, we conducted 3 pictorial walkthrough sessions with a blind academic. We ask him to think aloud as he goes through the pictorials, narrating his thoughts and emotions.
I transcribed and qualitatively coded these sessions. The low-level and high-level codes identified were as follows:
(In)accessbility is the norm
efforts taken by content providers contributes to document accessibility
efforts taken by PDF tools contributes to document accessibility
Screen reader unable to navigate document in intended flow
Tagging of original document impacts screen reader navigation (flow)
Image tags in academic papers are often not picked up by the screen reader, and they often lack alt text.
Repeating the same text in alt-text and the image caption is redundant for the user
Images are extraeneously tagged as 'graphic'
Alt text plagued with extraneous details
Lack of universal rendering standard for PDF tools leads to inconsistency
Screen reader user unable to associate captions to images due to wrong flow in screen reader navigation
document flow challenge: Illustration not tagged in correct section
Inaccessbility impacts screen reader experience
Successful heading navigation is a strong indication of document accessibility for the screen reader user
document accessibility determined by ability to navigate in the expected flow
Screen reader user has difficulty understanding the document due to wrong flow in screen reader navigation
Screen reader user gets confused when graphic captions repeat alt text content
Document flow challenge: Improper tagging makes the screen reader user have wrong interpretation
Tagging of original document impacts user understanding of the content
Visualising graphs is cognitively overloading
due to limited visual memory, visual perception of extensive alt text is difficult for a screen reader user
unable to fully engage
image:text ratio of pictorial impacts users conceptual understanding
Traditional Navigation Strategies Don't Work
Heading navigation
Need to Develop for Pictorials
External help from sighted user to understand important images in academic papers
Pictorial strategy is different than academic papers as pictorials are image heavy
dependent on image:text ratio of pictorial
Screen reader user spends 25% of time understanding how to tackle the pictorial
Screen reader uses alt text to create a visual model of the image
Listen to alt text carefully, multiple times to grasp extensive images
Inaccessibility Reduces trust / confidence
easily navigatable headings result in positive attitude for User
Accessibility of the document impacts users confidence
Ability to navigate document in intended flow impacts users confidence
Screen reader user loses confidence when his interpretation of PDF content is out of his control due to inaccessibility
the use of graphic captions makes the user confused
unreliable image tags causes lack of trust in user towards images in academic pictorials
Screen reader user avoids losing confidence due to inaccessible PDF by finding alternative ways to understand it
Screen reader thinks pictorials are malicious as they are cognitively demanding
Untapped Opportunities for Improvement
Graphic captions should not repeat alt text content
Meaningful alt text
Irrelevant information unnecessary in alt text
Alt text should convey what the image intends to convey
Numbering of images conveying order
Graphs conveyed as narratives are easier to understand for user
Proper use of captions
Discussion
From our expert walkthrough sessions with a blind academic, we found that accessibility issues compounded the challenges of understanding a research paper’s essential content and contribution. That is, in addition to the typical work of dialoguing with a research article, the screen reader user had the additional burden of assessing the accessibility and identifying the real form of underlying content - is there a title? are there any headings? are there really no images? what is this strange object? can I trust the reading order? which caption maps to which image? is this worth my time?
After spending several minutes trying to understand an image of a flow chart, for which the description was considerably long and flooded with extraneous details, the exasperated expert evaluator reflected on how “cognitively overloading” the alt text was. Each instance of inaccessibility undermined his confidence and desire to continue reading.
Laborious trial and error, and sometimes serendipity, were the path to access. If a paper did not have heading tags, the last author would try to navigate through the images; if the images had no alt text, he would search the lines of text directly preceeding or following the image for captions and contextual clues. In the case of the Fickle alt text, after struggling to read the paper for 15 minutes and giving up, the author unintentionally opened the PDF in a different viewer, and only then did he realize there was body text in the PDF.
As he was aware that pictorials are fundamentally visual materials, he had come to expect they would not be accessible. Thus, he avoided such image-dense media altogether.
Co-Design Workshop and Design Recommendations
In our co-design workshop with blind academics, we present them with 3 common patterns of image accessibility issues present in academic publications. Based on their suggestions for alt text, we outline basic recommendations to be followed when creating and tagging such images in media.
Pattern 1: Multimedia Integration
Problem: users of interactive PDFs and paper
printouts want to access linked media.
Solution:
• make the QR code image a clickable hyperlink
• include a human-readable URL in the image
• add alt text that includes a brief description of the hyperlink destination, the complete URL, and mention the QR code at the end
• add a textual caption that invites readers to “scan or click” the image
Rationale & user quotes:
• a clickable image is most “intuitive” and “concise” and “saves a step of copying a URL”
• QR codes and human-readable URLs provide options for print and digital readers
• a caption can invite engagement and indicate the presence of a hyperlink to sighted users
• alt text should indicate the presence of a QR code; “If I was assigning this in class, or with other sighted people, I might understand ‘oh, someone can also use the QR code, so I like knowing that information.’”
Pattern 2: Collage Control
Problem: users of collages with multiple sub-images and text in PDFs want fine-grained navigation control.
Solution:
• do not flatten multiple images into one collage
• do not “burn” text into images
• use heading, paragraph, and alt tags
• tag decorative elements as artifacts
Rationale & user quotes:
• breaking collages into multiple images and text boxes reduces the length of alt text
• “tagging [paragraphs and headings] is more specific” and more “helpful” than long alt text
• tagging each component allows for “flexibility” in navigation, and it is “cleaner”
• avoids the interruptive recitation of “graphic” when navigating long alt text
Pattern 3: Rich Alt Texts
Problem: users of complex images in PDFs, like information visualizations, need rich text descriptions.
Solution:
• provide brief, summative alt text
• include a long description in an appendix located in the same document
• use heading, paragraph, and alt tags, as well
• use cross-references in the figure caption and the appendix to jump between locations
Rationale & user quotes:
• sidesteps “limitation with alt-text metadata where you can’t have hyperlinks [and other rich text] embedded in the alt-text”
• this pattern is “amazing and exciting”